Entiende el Aspect Ratio en CSS
Uno de los elementos fundamentales en el diseño de interfaces web es el aspect ratio o relación de aspecto. En pocas palabras, el aspect ratio se refiere a la proporción entre la altura y el ancho de un elemento, este elemento pueden ser imágenes o videos.
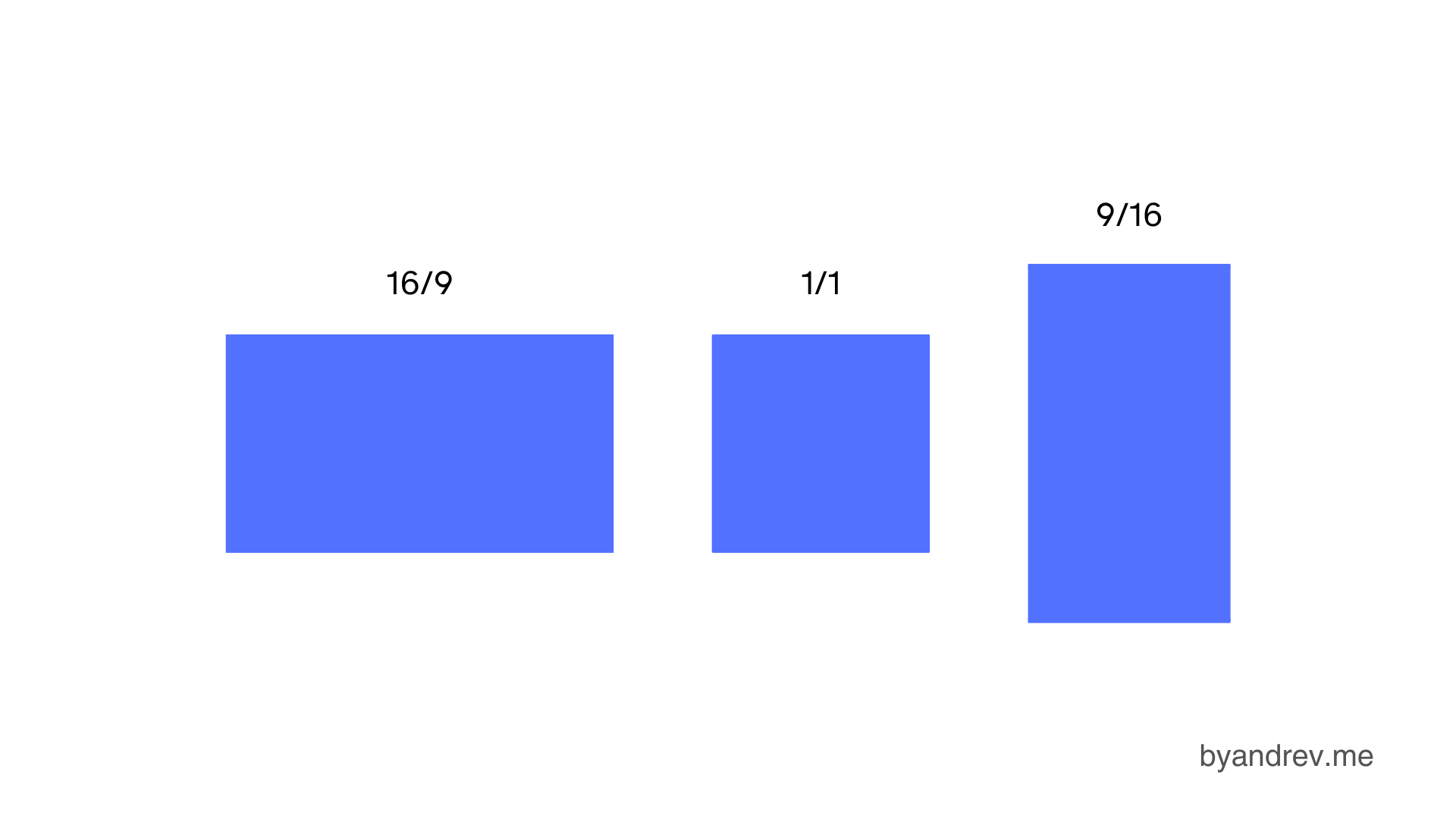
Algunos de los aspect ratio más conocidos son los siguientes:

En CSS
Para definir el aspect ratio de un elemento debes hacer lo siguiente:
selector {
aspect-ratio: ancho / alto;
}Mantener el aspect ratio en una imagen
.image {
width: 100%;
aspect-ratio: 16 / 9;
}Accesibilidad
Con el aspect ratio evitamos el layout shift, este es algo muy incómodo que suele suceder en los sitios webs. El layout shift hace referencia al movimiento inesperado del contenido de la web cuando los elementos están cargando.
Aquí tienes un ejemplo sin el uso del aspect ratio y otro con esta propiedad, cuando no se usa el botón se traslada cuando carga la imagen, a esto se le conoce como layout shift.
¡Espero que este artículo te haya sido útil para comprender mejor el concepto de aspect ratio en CSS y lo utilizases en tus diseños!