Cómo desplegar una aplicación de Node.js en Vercel
En este artículo aprenderás cómo desplegar una aplicación de Node.js en Vercel. Descubrirás los pasos necesarios para configurar tu proyecto, conectarlo con Vercel y desplegarlo en línea para que puedas compartirlo con el mundo. ¡No te lo pierdas!
Crea un archivo vercel.json en la raíz de tu proyecto con el siguiente contenido.
{
"version": 2,
"builds": [
{
"src": "index.js",
"use": "@vercel/node",
"config": { "includeFiles": ["*"] }
}
],
"routes": [
{
"src": "/(.*)",
"dest": "index.js"
}
]
}Debes cambiar donde está index.js por tu archivo principal del proyecto.
Existen dos opciones para desplegarlo en Vercel. Podemos hacerlo utilizando la CLI de Vercel, pero en este ejemplo utilizaremos la segunda opcion que es con Github.
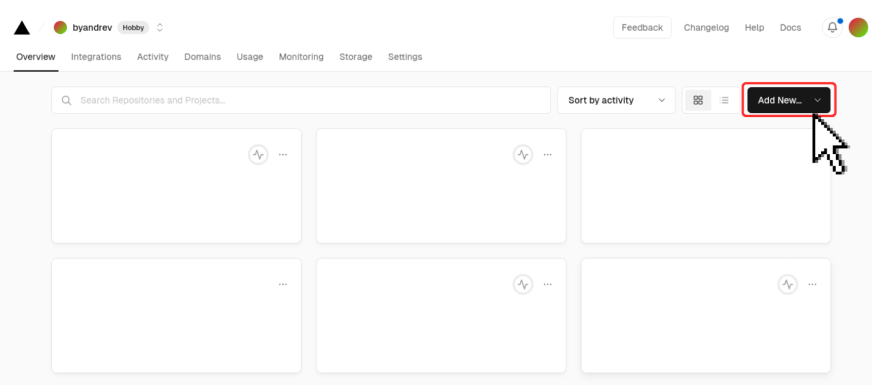
Crea un repositorio y sube el proyecto. También debes crearte una cuenta en Vercel, puede ser con tu cuenta de Github. Lo siguiente es crear un nuevo proyecto en el panel de Vercel.

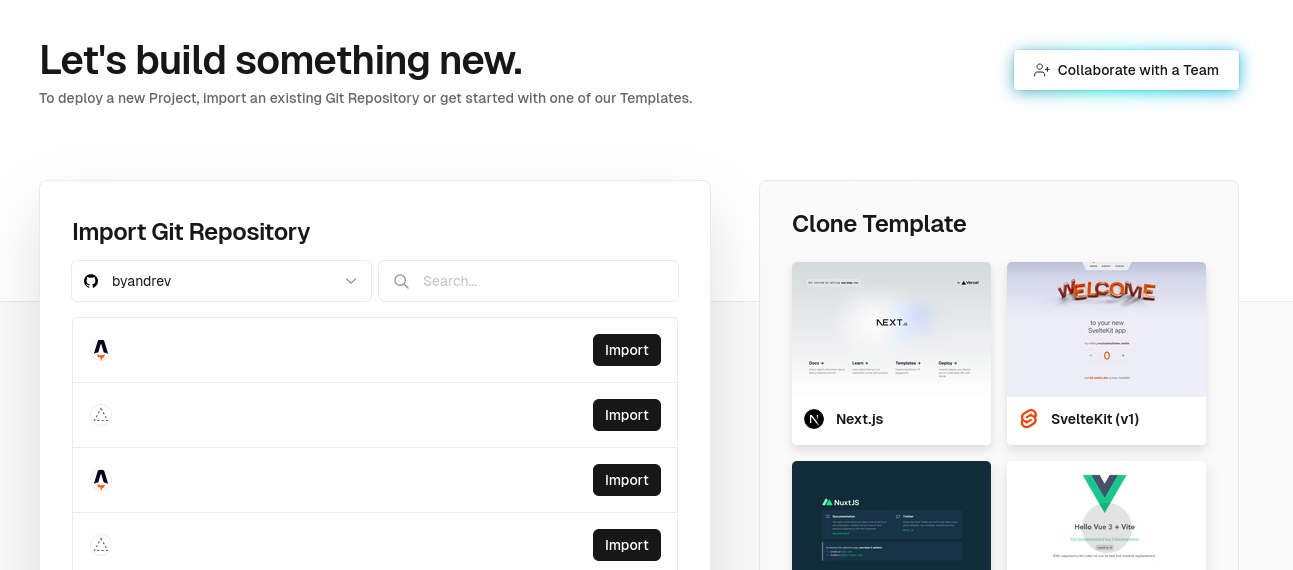
Importa el proyecto que quieres desplegar.

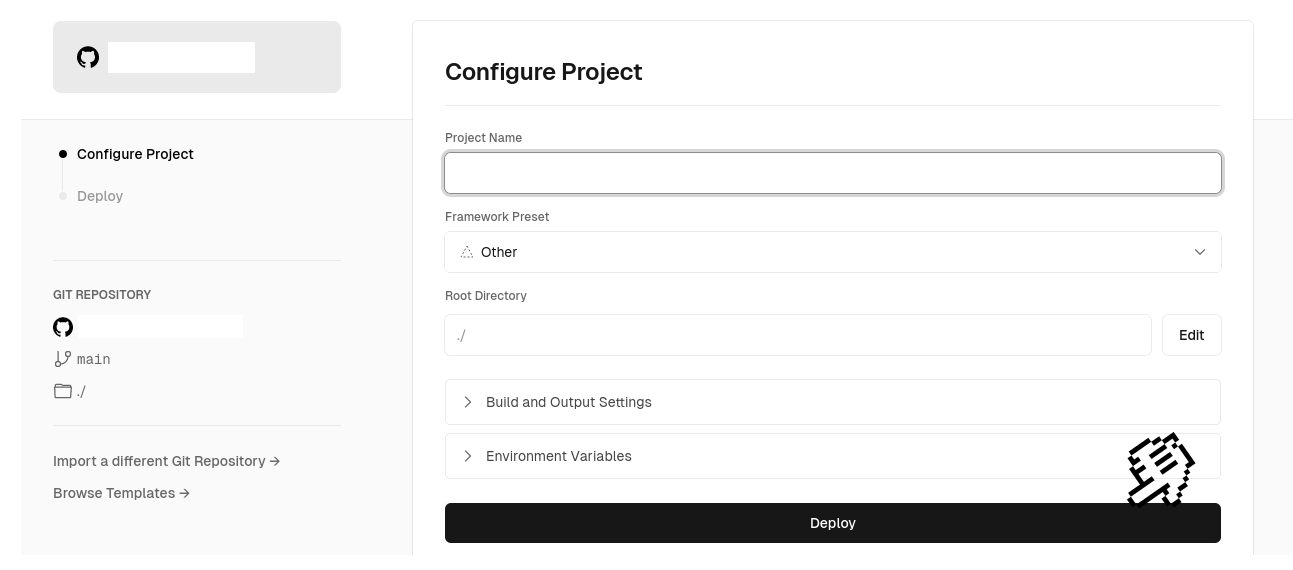
Ya puedes desplegar tu proyecto, esto tomará un tiempo y ya se podrá visualizar tu app.